Utterances란?


직접 댓글 기능을 구현하지 않고 Utterances 오픈소스를 이용해 쉽고 간단하게 댓글 기능을 추가 할 수 있습니다.
Utterances는 Github 이슈 기능을 이용했기 때문에 우리가 Github에서 흔히 볼 수 있던 댓글과 똑같이 생겼습니다.
또한 Github의 마크다운 에디터를 그대로 사용하고 있어 댓글을 마크다운으로도 작성이 가능 합니다.

댓글 기능을 추가할 수 있는 오픈소스가 이 외에도 더 있지만 Utterances는 다음과 같은 장점을 갖습니다.
- 오픈 소스. 🙌, 추적 없음, 광고 없음, 항상 무료. 📡🚫
- Github issue 기반 (GitHub issue 에 저장된 모든 데이터. 🔓)
- css 툴킷인 Primer로 스타일이 지정. 💅
- 어두운 테마 사용가능. 🌘
- 가벼운 바닐라 타입 스크립트 🐦🌲
Utterances로 댓글 기능을 추가 해보자
1. issue를 저장할 Github Repository를 Public으로 생성한다.
만약 private로 생성할 경우 다른 사람들은 issues에 있는 댓글을 볼 수 없습니다.

2. Utterances Github App 설치하기.
Utterance Github App에 접속해 install 버튼을 눌러 설치합니다.

설치 후 생성한 Github Repository 를 연결 합니다.

3. Utterances 공식 홈페이지에 들어가 설정 후 코드 복사
https://utteranc.es/ 이 링크로 들어가 다음과 같이 설정합니다.
생성한Github Repository 주소를 입력합니다. ( 프로필이름/레포지토리이름 )

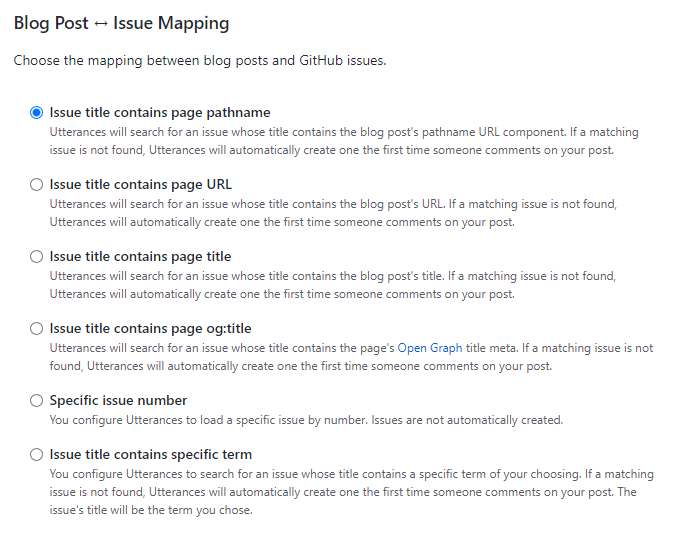
Post, Issue 매핑 방법을 선택 합니다.

해당 옵션은 블로그의 post와 issue를 어떻게 매핑할지 선택하는 부분으로 각 옵션 별로 해석 하면 다음과 같습니다.
- Issue title contains page pathname : /SuhHyeonjun/comments-repo과 같은 pathname 경로로 매핑
- Issue title contains page URL : https://tistory /SuhHyeonjun/comments-repo 과 같은 URL로 매핑
- Issue title contains page title : 제목과 같은 title로 매핑
- Issue title contains page og:title : og태그의 title로 매핑
- Specific issue number : 특정한 issue 번호로 매핑
- Issue title contains specific term : 특정한 키워드로 매핑
일반적으로 첫 번째 옵션을 많이 사용하고, 저 또한 레포지토리의 경로인 /SuhHyeonjun/comments-repo로 매핑 하기 위해 pathname으로 매핑하였습니다.
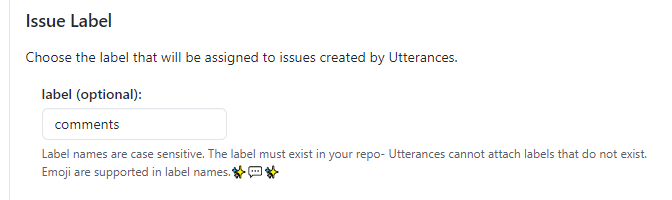
issue laber 설정 (선택)
라벨 옵션은 아래 사진 처럼 글 옆에 어떤 라벨을 붙일 것인지 작성하는 옵션 입니다.


저는 댓글용으로만 사용하므로 해당 issue가 댓글임을 표시하기 위해 comments로 라벨을 설정하였습니다.
(꼭 선택해야하는 것은 아닙니다.)
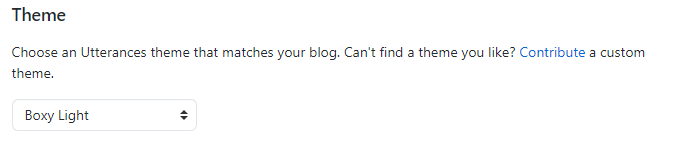
테마 설정
해당 박스를 클릭하여 원하는 테마로 설정합니다.

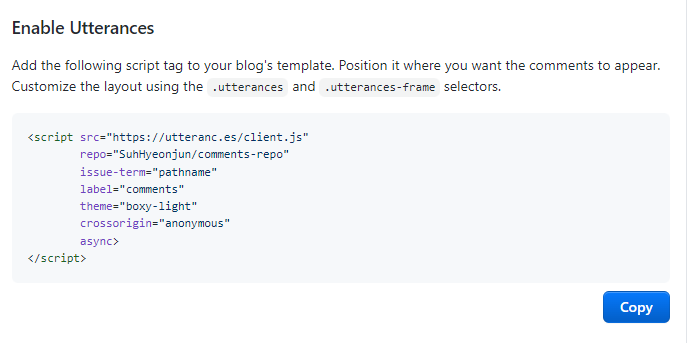
4. 설정으로 만들어진 코드를 적용
위의 설정을 마쳤다면 다음 처럼 스크립트 코드가 생성됩니다.

해당 코드를 댓글을 표시할 부분의 HTML에 추가 합니다.
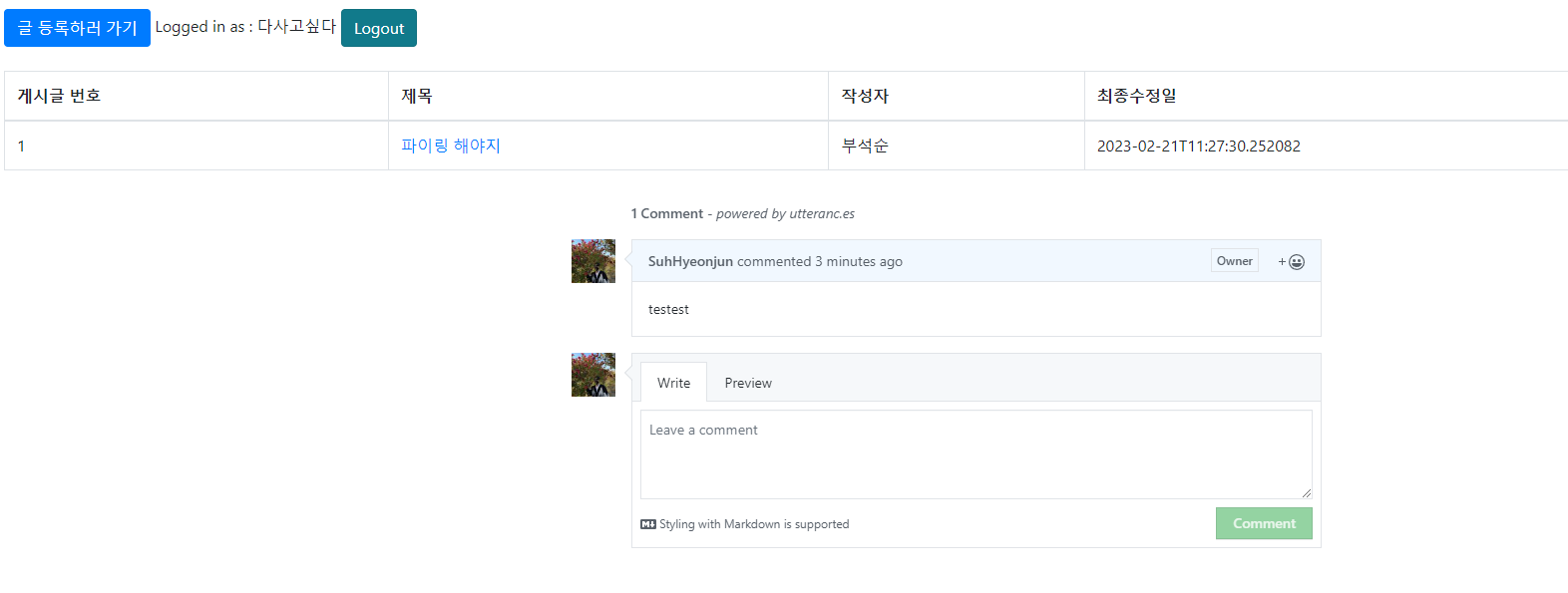
그렇다면 아래 사진 처럼 댓글 기능이 추가 된 것을 볼 수 있습니다.

그리고 작성한 댓글은 comments-repo의 issue에 아래 처럼 등록 됩니다.

'◼ 오픈소스' 카테고리의 다른 글
| [Grafana] 그라파나 - 프로메테우스 연동 방법 (0) | 2023.05.23 |
|---|---|
| [Grafana] 그라파나 설치 방법 (Window) (0) | 2023.05.23 |
| [Prometheus] 프로메테우스란? 사용방법 (0) | 2023.05.23 |
| [Prometheus] 프로메테우스 설치하기 (Window 설치) (0) | 2023.05.23 |
| Gradle이란? 왜 사용하는지에 대해 알아 보자. (0) | 2023.03.09 |

